Side platform
.mw-parser-output .RMbox{box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.2)}.mw-parser-output .RMinline{float:none;width:100%;margin:0;border:none}.mw-parser-output table.routemap{padding:0;border:0;border-spacing:0;background:transparent;white-space:nowrap;line-height:1.2;margin:auto}.mw-parser-output .RMir{border:0;border-spacing:0;display:table;line-height:0;padding:0!important;margin:0 auto!important}.mw-parser-output table.routemap .RMsi{display:inline;font-size:90%}.mw-parser-output table.routemap .RMl1{padding:0 3px;text-align:left}.mw-parser-output table.routemap .RMr1{padding:0 3px;text-align:right}.mw-parser-output table.routemap .RMl{text-align:right}.mw-parser-output table.routemap .RMr{text-align:left}.mw-parser-output table.routemap .RMl4{padding:0 3px 0 0;text-align:left}.mw-parser-output table.routemap .RMr4{padding:0 0 0 3px;text-align:right}.mw-parser-output table.routemap>tbody>tr{line-height:1}.mw-parser-output table.routemap>tbody>tr>td{padding:0;width:auto;vertical-align:middle;text-align:center}.mw-parser-output .RMir>tbody>tr{display:inline-table}.mw-parser-output .RMir>tbody>tr>td{padding:0;height:20px;min-height:20px}.mw-parser-output .RMir .RMov{position:relative}.mw-parser-output .RMir .RMic{position:absolute;left:0px;top:0px;padding:0}.mw-parser-output .RMir .RMtx{line-height:20px;vertical-align:middle;text-align:center}.mw-parser-output .RMir .RMsp{height:20px;min-height:20px}.mw-parser-output .RMir div>.RMtx{position:absolute}.mw-parser-output .RMir .RMtx>abbr,.mw-parser-output .RMir .RMtx>div{line-height:.975;display:inline-block;vertical-align:middle}.mw-parser-output .RMir .RMf_{height:5px;min-height:5px;width:20px;min-width:20px}.mw-parser-output .RMir .RMfm{height:100%;min-height:100%;width:4px;min-width:4px;margin:0 auto}.mw-parser-output .RMir .RMo{width:2.5px;min-width:2.5px}.mw-parser-output .RMir .RMc{width:5px;min-width:5px}.mw-parser-output .RMir .RMoc{width:7.5px;min-width:7.5px}.mw-parser-output .RMir .RMd{width:10px;min-width:10px}.mw-parser-output .RMir .RMod{width:12.5px;min-width:12.5px}.mw-parser-output .RMir .RMcd{width:15px;min-width:15px}.mw-parser-output .RMir .RMocd{width:17.5px;min-width:17.5px}.mw-parser-output .RMir .RM_{width:20px;min-width:20px}.mw-parser-output .RMir .RM_o{width:22.5px;min-width:22.5px}.mw-parser-output .RMir .RM_c{width:25px;min-width:25px}.mw-parser-output .RMir .RM_oc{width:27.5px;min-width:27.5px}.mw-parser-output .RMir .RM_d{width:30px;min-width:30px}.mw-parser-output .RMir .RM_od{width:32.5px;min-width:32.5px}.mw-parser-output .RMir .RM_cd{width:35px;min-width:35px}.mw-parser-output .RMir .RM_ocd{width:37.5px;min-width:37.5px}.mw-parser-output .RMir .RMb{width:40px;min-width:40px}.mw-parser-output .RMir .RMcb{width:45px;min-width:45px}.mw-parser-output .RMir .RMdb{width:50px;min-width:50px}.mw-parser-output .RMir .RMcdb{width:55px;min-width:55px}.mw-parser-output .RMir .RM_b{width:60px;min-width:60px}.mw-parser-output .RMir .RM_cb{width:65px;min-width:65px}.mw-parser-output .RMir .RM_db{width:70px;min-width:70px}.mw-parser-output .RMir .RM_cdb{width:75px;min-width:75px}.mw-parser-output .RMir .RMs{width:80px;min-width:80px}.mw-parser-output .RMir .RMds{width:90px;min-width:90px}.mw-parser-output .RMir .RM_s{width:100px;min-width:100px}.mw-parser-output .RMir .RM_ds{width:110px;min-width:110px}.mw-parser-output .RMir .RMbs{width:120px;min-width:120px}.mw-parser-output .RMir .RMdbs{width:130px;min-width:130px}.mw-parser-output .RMir .RM_bs{width:140px;min-width:140px}.mw-parser-output .RMir .RM_dbs{width:150px;min-width:150px}.mw-parser-output .RMir .RMw{width:160px;min-width:160px}.mw-parser-output .RMir .RM_w{width:180px;min-width:180px}.mw-parser-output .RMir .RMbw{width:200px;min-width:200px}.mw-parser-output .RMir .RM_bw{width:220px;min-width:220px}.mw-parser-output .RMir .RMsw{width:240px;min-width:240px}.mw-parser-output .RMir .RM_sw{width:260px;min-width:260px}.mw-parser-output .RMir .RMbsw{width:280px;min-width:280px}.mw-parser-output .RMir .RM_bsw{width:300px;min-width:300px}
Side platform | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
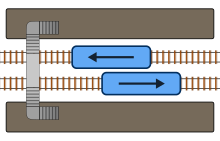
Station with two tracks and two side platforms | |||||||||||||||||||||||||||||||||||||||||||||||||||||

Side platforms with overpass between them

Jordanhill railway station, in Scotland, with two side platforms, and a footbridge connecting them.

View of Shimōsa-Manzaki Station, side platforms from the footbridge

Tsuen Wan Station, in Hong Kong, with two side platforms.
A side platform is a platform positioned to the side of a pair of tracks at a railway station, tram stop, or transitway. Dual side platform stations, one for each direction of travel, is the basic station design used for double-track railway lines (as opposed to, for instance, the island platform where a single platform lies between the tracks). Side platforms may result in a wider overall footprint for the station compared with an island platform where a single width of platform can be shared by riders using either track.[1][2]
In some stations, the two side platforms are connected by a footbridge running above and over the tracks.[1] While a pair of side platforms is often provided on a dual-track line, a single side platform is usually sufficient for a single-track line.
Layout
Where the station is close to a level crossing (grade crossing) the platforms may either be on the same side of the crossing road or alternatively may be staggered in one of two ways. With the 'near-side platforms' configuration, each platform appears before the intersection and with 'far-side platforms' they are positioned after the intersection.
In some situations a single side platform can be served by multiple vehicles simultaneously with a scissors crossing provided to allow access mid-way along its length.
Most stations with two side platforms have an 'Up' platform which is used by trains heading towards the primary destination of the line, with the other platform being the 'Down' platform which takes trains heading the opposite way. Normally, the main facilities of the station are located on the 'Up' platform with the other platform accessed from a footbridge, subway or a track crossing. However, in many cases the station's main buildings are located on whichever side faces the town or village the station serves.
Larger stations may have two side platforms with several island platforms in between. Some are in a Spanish solution format, with two side platforms and an island platform in between, serving two tracks.
See also
| Wikimedia Commons has media related to Side platform. |
- Island platform
- Split platform
References
^ ab "Railway Station Design". Railway Technical Web Pages. Archived from the original on June 9, 2007. Retrieved August 19, 2016..mw-parser-output cite.citation{font-style:inherit}.mw-parser-output q{quotes:"""""""'""'"}.mw-parser-output code.cs1-code{color:inherit;background:inherit;border:inherit;padding:inherit}.mw-parser-output .cs1-lock-free a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/6/65/Lock-green.svg/9px-Lock-green.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-lock-limited a,.mw-parser-output .cs1-lock-registration a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/d/d6/Lock-gray-alt-2.svg/9px-Lock-gray-alt-2.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-lock-subscription a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Lock-red-alt-2.svg/9px-Lock-red-alt-2.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration{color:#555}.mw-parser-output .cs1-subscription span,.mw-parser-output .cs1-registration span{border-bottom:1px dotted;cursor:help}.mw-parser-output .cs1-hidden-error{display:none;font-size:100%}.mw-parser-output .cs1-visible-error{font-size:100%}.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration,.mw-parser-output .cs1-format{font-size:95%}.mw-parser-output .cs1-kern-left,.mw-parser-output .cs1-kern-wl-left{padding-left:0.2em}.mw-parser-output .cs1-kern-right,.mw-parser-output .cs1-kern-wl-right{padding-right:0.2em}
^ "Railway Platform and Types". Railwaysysyem.net. Retrieved 2017-06-30.
This railroad station-related article is a stub. You can help Wikipedia by expanding it. |